首页模块

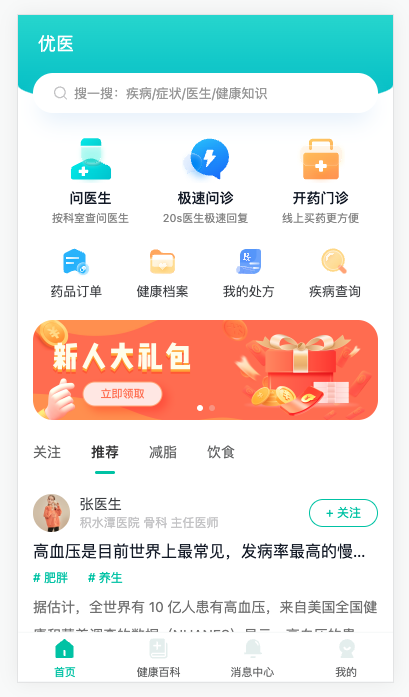
首页模块-静态结构
实现:首页基础结构搭建
代码:Home/index.vue
<script lang="ts" setup></script>
<template>
<div class="home-page">
<div class="home-header">
<div class="con">
<h1>优医</h1>
<div class="search">
<cp-icon name="home-search" /> 搜一搜:疾病/症状/医生/健康知识
</div>
</div>
</div>
<div class="home-navs">
<van-row>
<van-col span="8">
<router-link to="/" class="nav">
<cp-icon name="home-doctor"></cp-icon>
<p class="title">问医生</p>
<p class="desc">按科室查问医生</p>
</router-link>
</van-col>
<van-col span="8">
<router-link to="/consult/fast" class="nav">
<cp-icon name="home-graphic"></cp-icon>
<p class="title">极速问诊</p>
<p class="desc">20s医生极速回复</p>
</router-link>
</van-col>
<van-col span="8">
<router-link to="/" class="nav">
<cp-icon name="home-prescribe"></cp-icon>
<p class="title">开药门诊</p>
<p class="desc">线上买药更方便</p>
</router-link>
</van-col>
</van-row>
<van-row>
<van-col span="6">
<router-link to="/" class="nav min">
<cp-icon name="home-order"></cp-icon>
<p class="title">药品订单</p>
</router-link>
</van-col>
<van-col span="6">
<router-link to="/" class="nav min">
<cp-icon name="home-docs"></cp-icon>
<p class="title">健康档案</p>
</router-link>
</van-col>
<van-col span="6">
<router-link to="/" class="nav min">
<cp-icon name="home-rp"></cp-icon>
<p class="title">我的处方</p>
</router-link>
</van-col>
<van-col span="6">
<router-link to="/" class="nav min">
<cp-icon name="home-find"></cp-icon>
<p class="title">疾病查询</p>
</router-link>
</van-col>
</van-row>
</div>
<div class="home-banner">
<van-swipe indicator-color="#fff">
<van-swipe-item>
<img src="@/assets/ad.png" alt="" />
</van-swipe-item>
<van-swipe-item>
<img src="@/assets/ad.png" alt="" />
</van-swipe-item>
</van-swipe>
</div>
<van-tabs shrink sticky>
<van-tab title="关注">1 </van-tab>
<van-tab title="推荐">2</van-tab>
<van-tab title="减脂">3</van-tab>
<van-tab title="饮食">4</van-tab>
</van-tabs>
</div>
</template>
<style lang="scss" scoped>
.home-page {
padding-bottom: 50px;
}
.home-header {
height: 100px;
position: relative;
&::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 90px;
background: linear-gradient(180deg, rgba(62, 206, 197, 0.85), #26bcc6);
border-bottom-left-radius: 150px 20px;
border-bottom-right-radius: 150px 20px;
}
.con {
position: relative;
padding: 0 15px;
> h1 {
font-size: 18px;
color: #fff;
font-weight: normal;
padding: 20px 0;
line-height: 1;
padding-left: 5px;
}
.search {
height: 40px;
border-radius: 20px;
box-shadow: 0px 15px 22px -7px rgba(224, 236, 250, 0.8);
background-color: #fff;
display: flex;
align-items: center;
padding: 0 20px;
color: var(--cp-dark);
font-size: 13px;
.cp-icon {
font-size: 16px;
margin-right: 5px;
}
}
}
}
.home-navs {
padding: 10px 15px 0 15px;
.nav {
display: flex;
flex-direction: column;
align-items: center;
padding: 10px 0;
.cp-icon {
font-size: 48px;
}
.title {
font-weight: 500;
margin-top: 5px;
color: var(--cp-text1);
}
.desc {
font-size: 11px;
color: var(--cp-tag);
margin-top: 2px;
}
&.min {
.cp-icon {
font-size: 31px;
}
.title {
font-size: 13px;
color: var(--cp-text2);
font-weight: normal;
}
}
}
}
.home-banner {
padding: 10px 15px;
height: 100px;
img {
width: 100%;
height: 100%;
}
}
</style>styles/main.scss 全局 tab 的样式都一样
// 全局覆盖van-tab样式
.van-tabs {
.van-tabs__nav {
padding: 0 0 15px 0;
}
.van-tabs__line {
width: 20px;
background-color: var(--cp-primary);
}
.van-tab {
padding: 0 15px;
}
}提问:
- 首页的静态区如何实现?
- van-col van-row
- 首页的轮播图如何实现?
- van-swipe
首页模块-知识列表-静态结构
实现:tab 切换效果,准备知识列表组件
步骤:
- 使用 van-tabs 组件,重置样式
- 提取 knowledge-list 组件展示知识文章列表
- 使用 tabs 组件,双向绑定,收集用户激活项
代码:
- 提取 knowledge-list knowledge-card 组件展示知识文章列表
Home/components/KnowledgeCard.vue
<script setup lang="ts"></script>
<template>
<div class="knowledge-card van-hairline--bottom">
<div class="head">
<van-image
round
class="avatar"
src="https://yanxuan-item.nosdn.127.net/9ad83e8d9670b10a19b30596327cfd14.png"
></van-image>
<div class="info">
<p class="name">张医生</p>
<p class="dep van-ellipsis">积水潭医院 骨科 主任医师</p>
</div>
<van-button class="btn" size="small" round>+ 关注</van-button>
</div>
<div class="body">
<h3 class="title van-ellipsis">
高血压是目前世界上最常见,发病率最高的慢性病之一
</h3>
<p class="tag">
<span># 肥胖</span>
<span># 养生</span>
</p>
<p class="intro van-multi-ellipsis--l2">
据估计,全世界有 10
亿人患有高血压,来自美国全国健康和营养调查的数据(NHANES)显示,高血压的患病率呈逐年上升趋势。
但是,我国高血压的控制程度非常不乐观,不少朋友担心降压药对肾的影响,有些甚至因为担心伤肾,而不敢吃降压药。
我们就介绍一下,高血压对肾脏的危害,还有降压药对肾脏影响。
没有耐心看的朋友,可以直接记住这个结论:高血压比降压药伤肾。千万不要因为担心副作用不敢吃药,那是「丢西瓜捡芝麻」得不偿失的行为
</p>
<div class="imgs">
<van-image
src="https://yanxuan-item.nosdn.127.net/c1cdf62c5908659a9e4c8c2f9df218fd.png"
/>
<van-image
src="https://yanxuan-item.nosdn.127.net/c1cdf62c5908659a9e4c8c2f9df218fd.png"
/>
<van-image
src="https://yanxuan-item.nosdn.127.net/c1cdf62c5908659a9e4c8c2f9df218fd.png"
/>
</div>
<p class="logs">
<span>10 收藏</span>
<span>50 评论</span>
</p>
</div>
</div>
</template>
<style lang="scss" scoped>
.knowledge-card {
padding: 20px 0 16px;
.head {
display: flex;
align-items: center;
.avatar {
width: 38px;
height: 38px;
margin-right: 10px;
}
.info {
width: 200px;
padding-right: 10px;
.name {
color: var(--cp-text2);
}
.dep {
color: var(--cp-tip);
font-size: 12px;
}
}
.btn {
padding: 0 12px;
border-color: var(--cp-primary);
color: var(--cp-primary);
height: 28px;
width: 72px;
}
}
.body {
.title {
font-size: 16px;
margin-top: 8px;
font-weight: normal;
}
.tag {
margin-top: 6px;
> span {
color: var(--cp-primary);
margin-right: 20px;
font-size: 12px;
}
}
.intro {
margin-top: 7px;
line-height: 2;
color: var(--cp-text3);
}
.imgs {
margin-top: 7px;
display: flex;
.van-image {
width: 106px;
height: 106px;
margin-right: 12px;
border-radius: 12px;
overflow: hidden;
&:last-child {
margin-right: 0;
}
}
&.large {
.van-image {
width: 185px;
height: 125px;
}
}
}
.logs {
margin-top: 10px;
> span {
color: var(--cp-tip);
margin-right: 16px;
font-size: 12px;
}
}
}
}
</style>Home/components/KnowledgeList.vue
<script setup lang="ts">
import KnowledgeCard from "./KnowledgeCard.vue";
</script>
<template>
<div class="knowledge-list">
<knowledge-card v-for="i in 5" :key="i"></knowledge-card>
</div>
</template>
<style lang="scss" scoped>
.knowledge-list {
padding: 0 15px;
}
</style>``Home/index.vue`
import KnowledgeList from "./components/KnowledgeList.vue";<van-tabs shrink sticky>
<van-tab title="关注"><knowledge-list /> </van-tab>
<van-tab title="推荐"><knowledge-list /></van-tab>
<van-tab title="减脂"><knowledge-list /></van-tab>
<van-tab title="饮食"><knowledge-list /></van-tab>
</van-tabs>2)定义类型
types/consult.d.ts
/** 文章类型,recommend推荐,fatReduction减脂,food健康饮食,like关注医生页面文章 */
export type IKnowledgeType = "like" | "recommend" | "fatReduction" | "food";3)双向绑定-用户激活的 tabs
Home/index.vue
import { ref } from "vue";
import KnowledgeList from "./components/KnowledgeList.vue";
import type { IKnowledgeType } from "@/types/consult";
const active = ref<IKnowledgeType>("recommend");<van-tabs shrink sticky v-model:active="active">
<van-tab title="关注" name="like"><knowledge-list /> </van-tab>
<van-tab title="推荐" name="recommend"><knowledge-list /></van-tab>
<van-tab title="减脂" name="fatReduction"><knowledge-list /></van-tab>
<van-tab title="饮食" name="food"><knowledge-list /></van-tab>
</van-tabs>提问:
- active 的值是什么?
- 将来查询知识问诊列表的类型,局限于 4 个值。
首页模块-知识列表-无限滚动
实现:使用 van-list 组件完成加载更多效果
Home/components/KnowledgeList.vue
<script setup lang="ts">
import { ref } from "vue";
import KnowledgeCard from "./KnowledgeCard.vue";
const list = ref<number[]>([]);
const loading = ref(false);
const finished = ref(false);
const onLoad = () => {
// 加载数据
console.log("loading");
// 模拟加载更多
setTimeout(() => {
const data = [1, 2, 3, 4, 5];
list.value.push(...data);
// 模拟加载完毕
if (list.value.length > 20) {
finished.value = true;
}
// onLoad触发后, vant自动将loading修改为true, 表示正在加载。 此时再滚动到底部, onLoad不会再触发
// 目的: 加锁,防止同一时间触发多个请求
// 效果: 类似防抖
// 在本次请求结束后, 将loading改为false,告诉vant,本次加载结束,解除锁定。此时再滚动到底部, onLoad会再次触发
loading.value = false;
}, 1000);
};
</script>
<template>
<div class="knowledge-list">
<van-list
v-model:loading="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<knowledge-card v-for="(item, i) in list" :key="i" />
</van-list>
</div>
</template>
<style lang="scss" scoped>
.knowledge-list {
padding: 0 15px;
}
</style>小结:
- v-model:loading 数据?
- 控制加载中效果
- :finished 数据?
- 控制全部数据是否加载完成,true 就不在触发加载
- 触发加载事件,做什么?
- 发请求,追加数据,判断是否加载完成
首页模块-知识数据-类型
实现:接口是分页,数据类型的定和传参类型的定义
/** 文章列表查询参数 */
export type KnowledgeParams = {
type: KnowledgeType;
current: number;
pageSize: number;
};
export interface KnowledgePage {
/** 总页数 */
pageTotal: number;
/** 数据 */
rows: Knowledge[];
/** 总条数 */
total: number;
}
export interface Knowledge {
/** 收藏数量 */
collectionNumber: number;
/** 评论数量 */
commentNumber: number;
/** 内容详情 */
content: string;
/** 封面地址 */
coverUrl: string[];
/** 创建人头像 */
creatorAvatar: string;
/** 创建人科室 */
creatorDep: string;
/** 创建人医院 */
creatorHospatalName: string;
/** 创建人id */
creatorId: string;
/** 创建人姓名 */
creatorName: string;
/** 创建人职称 */
creatorTitles: string;
/** 文章id */
id: string;
/** 是否关注0未关注1关注 */
likeFlag: number;
/** 文章标题 */
title: string;
/** 百科关联的话题 */
topics: string[];
}小结:
- 拆分类型的目的?
- 尽量复用
首页模块-知识加载-实现
实现:知识列表组件滚动加载
步骤:
- 给组件传入 type 查询类型
- 定义 api 函数
- 实现加载数据和渲染
代码:
1)给组件传入 type 查询类型 Home/components/KnowledgeList.vue
const props = defineProps<{
type: KnowledgeType;
}>();Home/index.vue
<van-tabs shrink sticky v-model:active="active">
<van-tab title="关注" name="like"><knowledge-list type="like" /> </van-tab>
<van-tab title="推荐" name="recommend"
><knowledge-list type="recommend"
/></van-tab>
<van-tab title="减脂" name="fatReduction"
><knowledge-list type="fatReduction"
/></van-tab>
<van-tab title="饮食" name="food"><knowledge-list type="food" /></van-tab>
</van-tabs>2)定义 api 函数 services/consult.ts
import type { KnowledgeParams } from "@/types/consult";
import request from "@/utils/request";
export const getKnowledgePageAPI = (params: KnowledgeParams) => {
return request({ url: "/patient/home/knowledge", params });
};3)实现加载数据和渲染
Home/components/KnowledgeList.vue
<script setup lang="ts">
import { getKnowledgePage } from "@/services/consult";
import type {
KnowledgeList,
KnowledgeParams,
KnowledgeType,
} from "@/types/consult";
import { ref } from "vue";
const props = defineProps<{
type: KnowledgeType;
}>();
const list = ref<Knowledge[]>([]);
const params = ref<KnowledgeParams>({
type: props.type,
current: 1,
pageSize: 10,
});
const onLoad = async () => {
// 加载更多
const res = await getKnowledgePageAPI(params.value);
list.value.push(...res.data.rows);
if (params.value.current >= res.data.pageTotal) {
finished.value = true;
} else {
params.value.current++;
}
loading.value = false;
};
</script>
<template>
<div class="knowledge-list">
<van-list
v-model:loading="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<knowledge-card v-for="item in list" :key="item.id" :item="item" />
</van-list>
</div>
</template>Home/components/KnowledgeCard.vue
<script setup lang="ts">
import type { IKnowledge } from "@/types/consult";
defineProps<{ item: Knowledge }>();
</script>
<template>
<div class="knowledge-card van-hairline--bottom">
<div class="head">
<van-image round class="avatar" :src="item.creatorAvatar"></van-image>
<div class="info">
<p class="name">{{ item.creatorName }}</p>
<p class="dep van-ellipsis">
{{ item.creatorHospatalName }} {{ item.creatorDep }}
{{ item.creatorTitles }}
</p>
</div>
<van-button class="btn" size="small" round>
{{ item.likeFlag === 1 ? "已关注" : "+ 关注" }}
</van-button>
</div>
<div class="body">
<h3 class="title van-ellipsis">{{ item.title }}</h3>
<p class="tag">
<span v-for="(tag, i) in item.topics" :key="i"># {{ tag }}</span>
</p>
<p class="intro van-multi-ellipsis--l2">
{{ item.content.replace(/<[^>]+>/g, "") }}
</p>
<div class="imgs" :class="{ large: item.coverUrl.length === 1 }">
<van-image
fit="cover"
v-for="(url, i) in item.coverUrl"
:key="i"
:src="url"
/>
</div>
<p class="logs">
<span>{{ item.collectionNumber }} 收藏</span>
<span>{{ item.commentNumber }} 评论</span>
</p>
</div>
</div>
</template>首页模块-推荐关注医生-结构
实现:在关注医生的文章列表下加上医生列表
步骤:
- 提取组件,定义组件基本结构
- 查看 van-swipe 组件的使用
- 添加医生卡片基本结构
- 去除 指示器,关闭 无缝滚动,色值一次滚动一个卡片
代码:
1)提取组件,定义组件基本结构
定义组件,Home/components/FollowDoctor.vue
<script setup lang="ts"></script>
<template>
<div class="follow-doctor">
<div className="head">
<p>推荐关注</p>
<a href="javascript:;"> 查看更多<i class="van-icon van-icon-arrow" /></a>
</div>
<div class="body">
<!-- swipe 组件 -->
</div>
</div>
</template>
<style lang="scss" scoped>
.follow-doctor {
background-color: var(--cp-bg);
height: 250px;
.head {
display: flex;
justify-content: space-between;
height: 45px;
align-items: center;
padding: 0 15px;
font-size: 13px;
> a {
color: var(--cp-tip);
}
}
.body {
width: 100%;
overflow: hidden;
}
}
</style>定义组件:Home/components/DoctorCard.vue
<script lang="ts" setup></script>
<template>
<div class="doctor-card">
<van-image
round
src="https://yanxuan-item.nosdn.127.net/3cb61b3fd4761555e56c4a5f19d1b4b1.png"
/>
<p class="name">周医生</p>
<p class="van-ellipsis">积水潭医院 神经内科</p>
<p>副主任医师</p>
<van-button round size="small" type="primary">+ 关注</van-button>
</div>
</template>
<style scoped lang="scss">
.doctor-card {
width: 135px;
height: 190px;
background: #fff;
border-radius: 20px;
box-shadow: 0px 0px 11px 0px rgba(229, 229, 229, 0.2);
text-align: center;
padding: 15px;
margin-left: 15px;
display: inline-block;
box-sizing: border-box;
> .van-image {
width: 58px;
height: 58px;
vertical-align: top;
border-radius: 50%;
margin: 0 auto 8px;
}
> p {
margin-bottom: 0;
font-size: 11px;
color: var(--cp-tip);
&.name {
font-size: 13px;
color: var(--cp-text1);
margin-bottom: 5px;
}
}
> .van-button {
padding: 0 12px;
height: 28px;
margin-top: 8px;
width: 72px;
}
}
</style>使用组件,Home/index.vue
import FollowDoctor from "./components/FollowDoctor.vue";<van-tab title="关注" name="like">
<follow-doctor></follow-doctor>
<knowledge-list type="like" />
</van-tab>- 添加医生卡片基本结构
Home/components/FollowDoctor.vue
import DoctorCard from "./DoctorCard.vue";<van-swipe :width="150" :show-indicators="false" :loop="false">
<van-swipe-item v-for="item in 5" :key="item">
<doctor-card />
</van-swipe-item>
</van-swipe>4)去除 指示器,关闭 无缝滚动,设置一次滚动一个卡片
<van-swipe :width="150" :show-indicators="false" :loop="false"></van-swipe>问题:
- 150 宽度的滚动距离,适配有问题,切换设备试试。
首页模块-@vueuse/core
代码:
import { onMounted, onUnmounted, ref } from "vue";
const width = ref(0);
const setWidth = () => (width.value = window.innerWidth);
onMounted(() => {
setWidth();
window.addEventListener("resize", setWidth);
});
onUnmounted(() => {
window.removeEventListener("resize", setWidth);
});<van-swipe
:width="(150 / 375) * width"
:show-indicators="false"
:loop="false"
></van-swipe>介绍 @vueuse/core 组合 api 库,使用 useXxx 函数获取设备宽度,动态设置滚动距离
@vueuse/core 介绍:文档
- 是一个基于 组合 API 封装的库
- 提供了一些网站开发常用的工具函数,切得到的是响应式数据
需求:
- 在 375 宽度设备,滚动宽度为 150
- 在其他设备需要等比例设置滚动的宽度
- scrollWidth = 150 / 375 * deviceWidth 就可以适配
@vueuse/core 应用:
pnpm i @vueuse/core- import { onMounted, onUnMounted, ref } from 'vue'
- const width = ref(0)
- const setWidth = () => width.value = window.innerWidth
- onMounted(() => {
- setWidth()
- window.addEventListener('resize', setWidth)
- })
- onUnmounted(()=>{
- window.removeEventListener('resize', setWidth)
- })
+ import { useWindowSize } from '@vueuse/core'
+ const { width } = useWindowSize()小结:
- 如果遇见一些常见的需求可以先看看 @vueuse/core 是否提供,这样可以提高开发效率。
- 如果:窗口尺寸,滚动距离,是否进入可视区,倒计时,...等等。
首页模块-推荐关注医生-请求数据、渲染界面
完成关注 tab 下,推荐关注的医生列表展示
步骤:
- 定义 医生卡片数据 类型
- 定义 获取推荐关注医生 接口函数
- 实现 推荐关注的医生
代码:
1)定义 医生卡片数据 类型 consult.d.ts
// 医生卡片对象
export interface Doctor {
/** 医生头像 */
avatar: string;
consultationNum: number;
/** 科室名称 */
depName: string;
/** 医院等级-名称简写 */
gradeName: string;
/** 医院名称 */
hospitalName: string;
/** 医生id */
id: string;
/** 未登录用户默认返回0,登录用户实际判断是否关注的标志1已关注0未关注 */
likeFlag?: number;
major: string;
/** 医生姓名 */
name: string;
/** 职称 */
positionalTitles: string;
score: number;
/** 接诊费用 */
serviceFee: number;
}
// 医生分页数据
export interface DoctorPage {
pageTotal: number;
total: number;
rows: Doctor[];
}2)定义接口函数 consult.ts
import type { PageParams } from "@/types/consult";
import request from "@/utils/request";
export const getDoctorPageAPI = (params: PageParams) => {
return request({ url: "/home/page/doc", params });
};3)实现 推荐关注的医生展示
Home/components/FollowDoctor.vue
<script setup lang="ts">
// 省略其它代码
import { getDoctorPageAPI } from "@/services/consult";
import type { Doctor } from "@/types/consult";
import { onMounted, ref } from "vue";
const list = ref<Doctor[]>([]);
const loadData = async () => {
const res = await getDoctorPageAPI({ current: 1, pageSize: 5 });
list.value = res.data.rows;
};
onMounted(() => loadData());
</script>- 列表渲染
<template>
<div class="follow-doctor">
<div className="head">
<p>推荐关注</p>
<a href="javascript:;"> 查看更多<i class="van-icon van-icon-arrow" /></a>
</div>
<div class="body">
<van-swipe :width="(150 / 375) * width" :show-indicators="false" :loop="false">
- <van-swipe-item v-for="item in 5" :key="item">
+ <van-swipe-item v-for="item in list" :key="item.id">
- <doctor-card />
+ <doctor-card :item="item" />
</van-swipe-item>
</van-swipe>
</div>
</div>
</template>- 子组件定义 props,接收 item
Home/components/DoctorCard.vue
<script lang="ts" setup>
import type { Doctor } from "@/types/consult";
defineProps<{ item: Doctor }>();
</script>
<template>
<div class="doctor-card">
<van-image round :src="item.avatar" />
<p class="name">{{ item.name }}</p>
<p class="van-ellipsis">{{ item.hospitalName }} {{ item.depName }}</p>
<p>{{ item.positionalTitles }}</p>
<van-button round size="small" type="primary" :plain="!!item.likeFlag">
{{ item.likeFlag === 1 ? "已关注" : "+ 关注" }}
</van-button>
</div>
</template>首页模块-实现关注医生
实现:关注医生业务
步骤:
- 定义关注与取消关注 API
- 实现关注和取消关注逻辑
代码:
- 定义关注与取消关注 API
types/consult.d.ts
/** 关注的类型,doc医生 knowledge文章 topic百科话题 disease疾病 */
export type IFollowType = "doc" | "knowledge" | "topic" | "disease";service/consult.ts
export const followDoctorAPI = (id: string, type: IFollowType = "doc") => {
return request({ url: "/like", method: "POST", params: { id, type } });
};- 实现关注和取消关注逻辑
Home/components/DoctorCard.vue
<van-button
+ @click="follow(item)"
round
size="small"
type="primary"
:plain="!!item.likeFlag"
>
{{ item.likeFlag === 1 ? '已关注' : '+ 关注' }}
</van-button>// 省略其它代码
import { followDoctorAPI } from "@/services/consult";
import { showSuccessToast } from "vant";
// 关注逻辑
const follow = async (doc: Doctor) => {
await followDoctorAPI(doc.id);
showSuccessToast(doc.likeFlag === 0 ? "关注成功" : "取消关注");
doc.likeFlag = doc.likeFlag === 1 ? 0 : 1;
}; 优医问诊H5
优医问诊H5